Online business is impossible without a website that we all know. But, only having a website so to say is same as not having one. The market is unthinkable competitive and having a professional look and advanced features are necessary. No one is going to notice your business online when it possesses nothing to interest or attract them. There are uncountable e-commerce websites which offer a range of products, starting from baby products to groceries. The unique features and offers your business provides should be highlighted in the website.
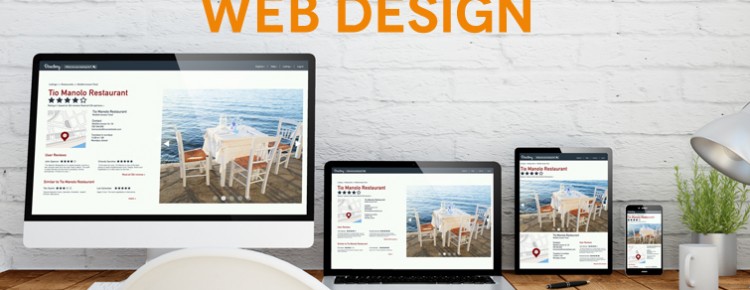
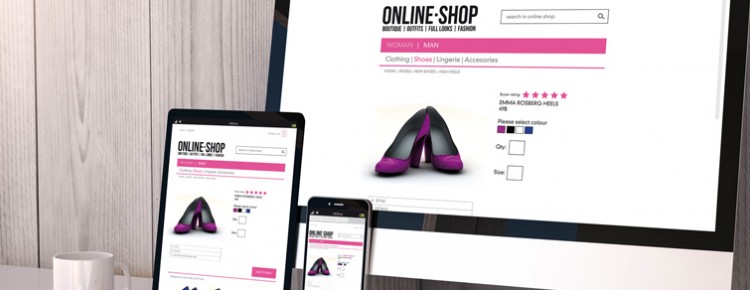
What is more important, is the layout, should be so designed and developed with user-friendly approach. Easy accessibility improves the staying time of the visitor. It reduces the bounce rate to be specific. Never try to ignore the need of responsive website design and development if you want your business to be successful online. Most of the people resort to mobile and other small screen devices like tablet and laptop. A properly designed site that can have a great view on other devices apart from desktop can increase the rate of conversion or lead generation. It’s completely true that we create to aim to earn good amount of profit in the business.
More use of flash files can make the website heavy and increases the loading time. It can reduce the number visitors as no one is going to wait for long for your site get loaded. Minimalism is the trending approach that gives a great web design. Website development should be so done that it requires minimum time to get load. The easy navigation can help the user to go through the pages of the website to get a clear view.
Now let us discuss the other benefits of responsive web designing
Adaptation to all devices
One of the most important advantages of Responsive web design service is that they provide a wonderful user experience across all the different devices without having any problem about the device’s screen sizes. The appeal lies in the fact that there is flexibility in its uses which is a typical characteristic of this advantage. All the websites optimized in this manner have a remarkably fair chance of having a universal look.
Support for all kinds of browsers
It is really difficult to work at SEO on the website of the same company on different devices such as mobile phones, tablets, and laptops. In short, it doubles the work of the SEO master. If there is a single website for both mobiles and laptops then there is slightly little stress for the SEO taskmaster. In this case, only a single link needs to be optimized. The benefit is that the website will gain more in popularity if there is higher performance rate.
Low cost & higher maintenance
The third feature is that the cost factor is minimized and inevitably, in turn, lowers the maintenance charge. The utility, in this case, is that the there will be a flawless flow of audience to the website without any hang-ups. The reason for it is that there will only be a single website instead of multiple websites which need to be optimized and this will result in lower costs.